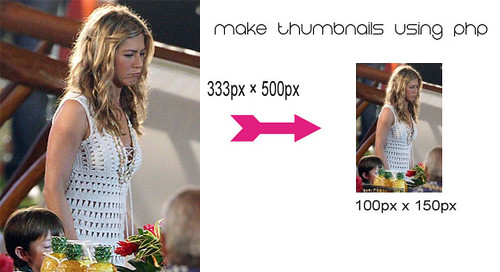
In this post, I would like to explain how to create thumbnails while maintaining the aspect ratio of width and height. Instead of scaling images to generate thumbnails, we can improve page load times. With a simple PHP code, we can easily obtain image thumbnails.
Efficiently creating image thumbnails is a common requirement in web development. However, maintaining the aspect ratio of width and height while generating these thumbnails is often crucial to avoid distortion. In this article, we will explore the process of making image thumbnails using PHP while respecting the aspect ratio. This technique ensures that your images remain proportional and visually appealing. Whether you’re building a photo gallery, e-commerce site, or any web application requiring image management, understanding how to create thumbnails while preserving the aspect ratio is an essential skill.

make thumb using php with respect the ratio width and height | Anil Labs
PHP Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <?php function createThumbs( $pathToImages, $pathToThumbs, $thumbWidth ) { // open the directory $dir = opendir( $pathToImages ); // loop through it, looking for any/all JPG files: while (false !== ($fname = readdir( $dir ))) { // parse path for the extension $info = pathinfo($pathToImages . $fname); // continue only if this is a JPEG image if ( strtolower($info['extension']) == 'jpg' ) { echo "Creating thumbnail for {$fname} <br />"; // load image and get image size $img = imagecreatefromjpeg( "{$pathToImages}{$fname}" ); $width = imagesx( $img ); $height = imagesy( $img ); // calculate thumbnail size $new_width = $thumbWidth; $new_height = floor( $height * ( $thumbWidth / $width ) ); // create a new temporary image $tmp_img = imagecreatetruecolor( $new_width, $new_height ); // copy and resize old image into new image imagecopyresized( $tmp_img, $img, 0, 0, 0, 0, $new_width, $new_height, $width, $height ); // save thumbnail into a file imagejpeg( $tmp_img, "{$pathToThumbs}{$fname}" ); } } // close the directory closedir( $dir ); } // call createThumb function and pass to it as parameters the path // to the directory that contains images, the path to the directory // in which thumbnails will be placed and the thumbnail's width. // We are assuming that the path will be a relative path working // both in the filesystem, and through the web for links createThumbs("images/","images/thumb/",400); ?> |
In conclusion, the ability to generate image thumbnails in PHP while maintaining the aspect ratio of width and height is a valuable asset for web developers. This article has guided you through the process of efficiently creating proportional image thumbnails, ensuring that your images are both visually appealing and distortion-free. Whether you’re working on personal projects or professional applications, this skill is crucial for providing a high-quality user experience. By mastering the techniques outlined here, you can confidently incorporate proportional image thumbnails into your web development projects, enhancing the visual appeal of your content while maintaining aspect ratio integrity.









8 Comments
Kates · February 16, 2011 at 12:34 am
I like it .
Amitash · February 27, 2011 at 5:43 pm
There is another script called timthumb that can do this.. This looks better. Thanks Anil.
Andejo · July 10, 2013 at 12:53 am
do you have any example haow to use the function, i am quiet new in php.
hope you can help me little bit
[WATCH]: ☺ David MeShow – Extreme Beatbox (No Instrument) · February 12, 2011 at 11:17 am
[…] make thumb using php with respect the ratio width and height … […]
FEBRUARY 13 – WEEK 100 RESULTS | Causes of high cholesterol Blog · February 17, 2011 at 10:17 pm
[…] make ride regulating php with apply oneself a ratio breadth as well as height … […]
13. February – Daily Report | Causes of high cholesterol Blog · February 19, 2011 at 8:37 am
[…] make ride regulating php with apply oneself a ratio breadth as well as height … […]
FEBRUARY 13 – DAILY REPORT | Causes of high cholesterol Blog · February 26, 2011 at 9:17 am
[…] make ride regulating php with apply oneself the ratio breadth as well as height … […]
Case Study : Upload and crop images with specific dimensions - Anil Labs · December 7, 2017 at 10:50 am
[…] Make thumb using php with respect the ratio width and height […]