Case Study : Upload and crop images with specific dimensions
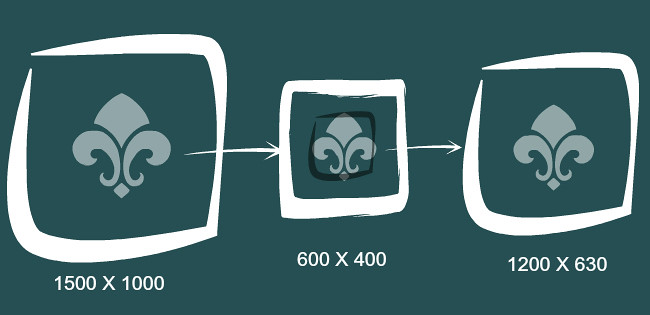
Upload an image with 1500 pixels width and 1000 pixels height. But we need 1200 pixels of width and 630 pixels of height as per Facebook reference.
Once user upload the image we can’t display entire image on web page. We can take ideal width as 600 pixels and calculate the height based on 600 pixels width and display the image on the web page.
So that user can crop the specific area which suites of required dimensions.

Case Study : Upload and crop images with specific dimensions by Anil Kumar Panigrahi

|
Assumptions:
Actual Image dimensions : Width : 1500px , Height : 1000 px
Image dimensions of webpage : Width : 600 px , Height : floor( 1000 * ( 600 / 1500 ) )
Multiplication to crop X value : 1500 / 600
Multiplication to crop Y value : 1000 / floor( 1000 * ( 600 / 1500 ) )
Crop X value max : 600 – ((600 * (1500 – 1200))/(1500))
Crop Y value max : floor( 1000 * ( 600 / 1500 ) ) – ((floor( 1000 * ( 600 / 1500 ) ) * (1000 – 630))/(1000))
jQuery code:
1 2 3 4 5 6 7 8 9 10 11 | <script> $(function($){ $('#cropit').Jcrop({ setSelect: [ (600/2), 0, crop_x , crop_y], onChange: updateCoords, onSelect: updateCoords, aspectRatio: mywidth / (mywidth/1.91) , minSize: [ crop_x , crop_y ], }); }); </script> |
These static values can be formulated like below
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?php // Required dimensions $req_width = 1200; $req_height = 630; // Actual Image dimensions $information=getimagesize($filename); $org_width=$information[0]; $org_height=$information[1]; // Image dimensions of web page $newwidth = 600; $newheight = floor( $org_height * ( $newwidth / $org_width ) ); // Multiplication to crop X value $multi_x = ($org_width/$newwidth); // Multiplication to crop Y value $multi_y = ($org_height/$newheight); //Crop X value max $crop_x = $newwidth - (($newwidth * ($org_width - $req_width))/($org_width)); //Crop Y value max $crop_y = $newheight - (($newheight * ($org_height - $req_height))/($org_height)); ?> |
jQuery code with above formulas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script> $(function($){ $('#cropit').Jcrop({ setSelect: [<?php echo ($newwidth/2);?>,0,<?php echo $crop_x;?>,<?php echo $crop_y;?>], onChange: updateCoords, onSelect: updateCoords, aspectRatio: <?php echo $org_width;?>/<?php echo ($org_width/1.91);?>, minSize: [<?php echo $crop_x;?>,<?php echo $crop_y;?>], }); }); function updateCoords(c) { $('#x').val(c.x); $('#y').val(c.y); $('#x2').val(c.x2); $('#y2').val(c.y2); $('#w').val(c.w); $('#h').val(c.h); }; </script> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <img src="<?php echo $filename ?>" id="cropit" style="width:<?php echo $newwidth;?>px; height:<?php echo $newheight;?>px;"/> <form action="/crop.php" method="post" onsubmit="return checkCoords();"> <input type="hidden" id="x" name="x" value="0" /> <input type="hidden" id="y" name="y" value="0" /> <input type="hidden" id="x2" name="x2" value="0" /> <input type="hidden" id="y2" name="y2" value="0" /> <input type="hidden" id="w" name="w" value="0" /> <input type="hidden" id="h" name="h" value="0" /> <input type="hidden" id="multi_x" name="multi_x" value="<?php echo $multi_x;?>" /> <input type="hidden" id="multi_y" name="multi_y" value="<?php echo $multi_y;?>" /> <input type="hidden" name="filename" value="<?php echo $filename ?>" /> <input type="submit" title="Click here to crop" value="Save" /> </form> |
Source code of PHP file : crop.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php header('Content-type: image/jpeg'); $x_val = ($_POST['x'])*($_POST['multi_x']); $y_val = ($_POST['y'])*($_POST['multi_y']); $targ_w = ($_POST['w'])*($_POST['multi_x']); $targ_h = ($_POST['h'])*($_POST['multi_y']); $jpeg_quality = 100; $src = strtolower($_POST['filename']) ; $img_r = imagecreatefromjpeg($src); $dst_r = ImageCreateTrueColor( $targ_w, $targ_h ); imagecopyresampled($dst_r,$img_r,0,0,$x_val,$y_val,$targ_w,$targ_h,$targ_w,$targ_h); $full_path = $dst_r; imagejpeg($dst_r,null,$jpeg_quality); exit; ?> |
Also see :









3 Comments
Akhilesh Shukla · August 31, 2015 at 11:20 am
Nice Job. I was looking for something like this tutorial. Thank you
Ronnie · October 11, 2015 at 4:58 pm
Nice! But is there is a way to make it so:
1. People can tag friends
and
2. Crop an image to whatever size they want? (not a set dimension amount.)
Md Nayeem · December 17, 2016 at 9:40 am
Hello Anil, it was very important information to me. Explanation was clear to me. Image cropping is very important for a php developer. This is my website General Trade Enterprise
Thanks Anil.