Hi friends,
Happy New Year to @2011.
In this post i would like to explain how to create mobile version of your blog in three steps. Its a very service by mobify.me to choose design pattern and customizing the design format too. its a basic version of the blog in mobile version., I have planned to launch the mobile version for my blog. So i have followed three steps to launch the mobile version for your blog also.
http://anil2u.mobify.me

blog - mobile version in 3 steps | Anil Labs
Step1:
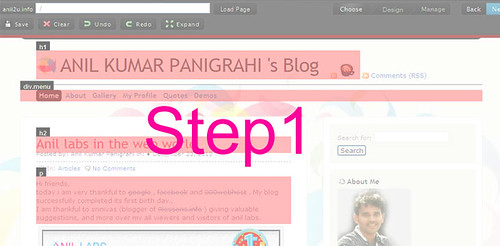
Register in mobify.me with simple steps, and provide your blog url. and there is three options for your blog. in the step1 choose the layout to display in the mobile format from your blog:

Blog - mobile version step1 | Anil Labs
Step 2:
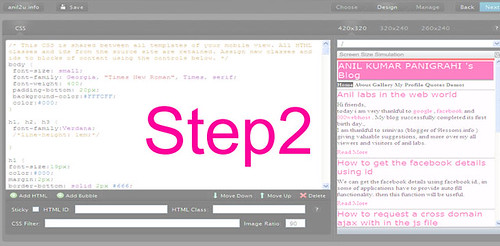
After successful completion of step1 then click on design of layout in the mobile version. This is basic CSS to change the styles for the layout.

Blog to mobile version step2 ! Anil Labs
Step 3:
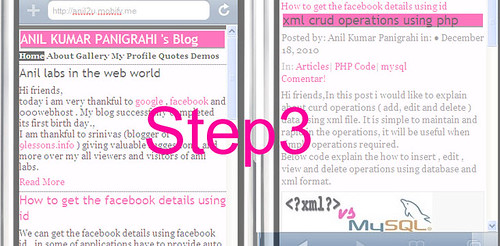
After successful completion of step2 then go for check of the domain name. by default it gives for with your [username].mobify.me , if we want to change the change the domain name as http://m.anillabs.com we need to change the CNAME.
Final output of by blog in mobile version:

Anil labs in mobile version ! Anil Labs
We can test the mobile version in http://iphonetester.com/
http://anil2u.mobify.me









4 Comments
Vivek Parmar · January 1, 2011 at 3:46 am
thanks for sharing this, now look forward to create mobile site version of my site
Assauscum · January 7, 2011 at 5:43 pm
good start
Sekhar · March 3, 2011 at 9:18 pm
Thank you for Sharing valuable information
Tweets that mention 3 Steps to implement Mobile version of your blog « ANIL KUMAR PANIGRAHI 's Blog -- Topsy.com · January 1, 2011 at 4:37 am
[…] This post was mentioned on Twitter by Mahesh Prasad. Mahesh Prasad said: RT @anil2u: 3 Steps to implement Mobile version of your blog : http://goo.gl/vZqII […]