Hello, friends! In this post, I am going to explain how to install Google Custom Search for your WordPress blog and design the search box to match your blog’s theme. I have successfully implemented Google Search on my blog and customized it to fit the blog’s theme.
In a digital world where user experience is paramount, having an effective search function on your WordPress blog is crucial. This article delves into the process of integrating Google Custom Search into your WordPress site. Discover how this powerful tool can transform your blog’s search capabilities, making it easier for visitors to find the content they need. Say goodbye to inadequate search results and hello to an enhanced user experience.

Google custom search for your WordPress blog by Anil Kumar Panigrahi
Step 1:
Go to below link
https://www.google.co.in/cse/create/new
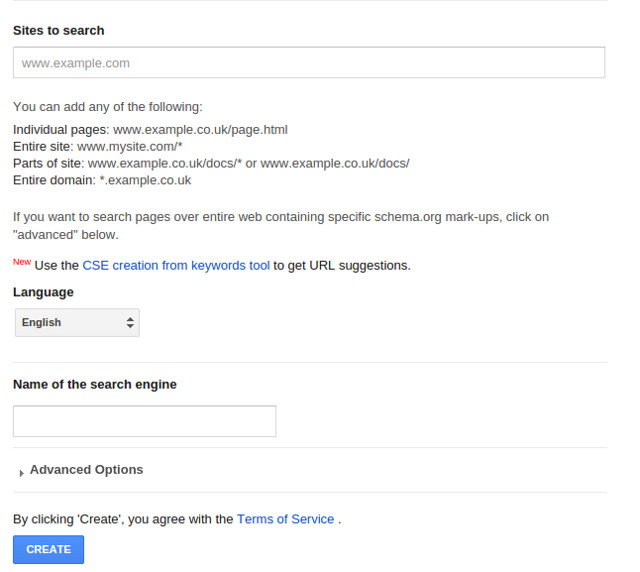
Step 2:
Give your domain name and clicks on ‘Create’ button

Google custom search for your WordPress blog by Anil Kumar Panigrahi
Step 3:
Left side we will have ‘Edit search engine’ and select your domain name
Step 4:
Clicks on ‘Search engine ID’ and get that key

Google custom search for your WordPress blog by Anil Kumar Panigrahi
Step 5:
Place below code in your header.php file
1 2 3 |
here action is your domain name and design form as per your theme design.
Step 6:
Place below code in your search.php file
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div id='cse' style='width: 100%;'>Loading</div> <script src='//www.google.com/jsapi' type='text/javascript'></script> <script type='text/javascript'> google.load('search', '1', {language: 'en', style: google.loader.themes.DEFAULT}); google.setOnLoadCallback(function() { var customSearchOptions = {}; var customSearchControl = new google.search.CustomSearchControl('REPLACE IT WITH Your search engine ID', customSearchOptions); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); var options = new google.search.DrawOptions(); options.enableSearchResultsOnly(); customSearchControl.draw('cse', options); function parseParamsFromUrl() { var params = {}; var parts = window.location.search.substr(1).split('&'); for (var i = 0; i < parts.length; i++) { var keyValuePair = parts[i].split('='); var key = decodeURIComponent(keyValuePair[0]); params[key] = keyValuePair[1] ? decodeURIComponent(keyValuePair[1].replace(/\+/g, ' ')) : keyValuePair[1]; } return params; } var urlParams = parseParamsFromUrl(); var queryParamName = 's'; if (urlParams[queryParamName]) { customSearchControl.execute(urlParams[queryParamName]); } }, true); </script> |
replace ‘REPLACE IT WITH Your search engine ID’ with Your search engine ID and test it.
Incorporating Google Custom Search into your WordPress blog is a smart move for anyone looking to boost user engagement and satisfaction. It streamlines the search process, provides more accurate results, and offers a more pleasant experience for your audience. As we’ve seen in this article, the steps to implement it are straightforward. By taking advantage of Google’s search prowess, you can ensure that your WordPress blog remains a valuable resource where users can effortlessly find the content they’re looking for. So, get started and witness the positive impact of Google Custom Search on your blog today.







1 Comment
Michael · April 16, 2015 at 10:42 am
Hey, thanks for sharing this, I will implement Google cse soon on my website.Your blog has always helped me develop websites better.