Hello, friends! In this post, I would like to explain how to achieve multiple file uploads using JavaScript and PHP code. You’ll find the complete code for JavaScript, HTML, and PHP in this guide.
In the world of web development, enabling multiple file uploads can be a game-changer, streamlining user interactions and content management. This article will guide you through the process of achieving multiple file uploads using PHP and JavaScript. You’ll gain access to the complete code, including JavaScript, HTML, and PHP, to efficiently handle and process multiple file uploads. Whether you’re building a file-sharing platform, a content management system, or any web application requiring efficient file handling, this guide equips you with the skills to enhance your user experience.

Multiple Upload files using Javascript and PHP | Anil Labs
Javascript :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <script language="javascript" type="text/javascript"> var codeinputs = 0; function addColorControl(){ var table = document.getElementById('multi_cons'); var tr = document.createElement('TR'); var td1 = document.createElement('TD'); var td2 = document.createElement('TD'); var td3 = document.createElement('TD'); var inp2 = document.createElement('INPUT'); var inp3 = document.createElement('SPAN'); var inp4 = document.createElement('INPUT'); var inp5 = document.createElement('SPAN'); var max_codeinp = document.createElement('INPUT'); var img = document.createElement('IMG'); img.setAttribute('src', 'delete.gif'); img.setAttribute('alt', 'Remove'); img.onclick = function(){ removeCode(tr); } td1.appendChild(img); tr.setAttribute('vAlign','top'); var multi_code = "multi_code" +codeinputs; inp4.setAttribute('type','file'); inp4.setAttribute('name',multi_code); inp4.setAttribute('id',multi_code); inp4.setAttribute('size','9'); inp4.setAttribute('value',''); max_codeinp.setAttribute('type','hidden'); max_codeinp.setAttribute('name','max_codeinp'); max_codeinp.setAttribute('id','max_codeinp'); max_codeinp.setAttribute('value',codeinputs); inp3.innerHTML = ' Image: '; inp5.innerHTML = ' Color Name: '; var multi_name = "multi_code" +codeinputs; inp2.setAttribute('name',multi_name); inp2.setAttribute('id',multi_name); inp2.setAttribute('size','9'); inp2.setAttribute('value',''); table.appendChild(tr); tr.appendChild(td1); tr.appendChild(td2); tr.appendChild(td3); td2.appendChild(max_codeinp); td2.appendChild(inp5); td2.appendChild(inp2); td2.appendChild(inp3); td2.appendChild(inp4); codeinputs++; } function removeCode(tr){ tr.parentNode.removeChild(tr); } </script> |
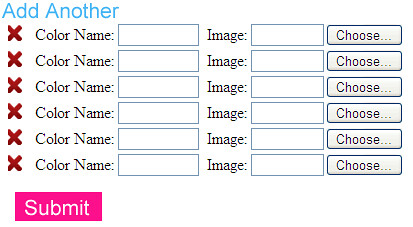
HTML Code
Call this javascirpt functions in html code :
1 2 3 4 5 6 7 8 9 10 |
PHP Code
Below is the php code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?php if(isset($_POST)) { extract($_POST); echo $max_codeinp; for($j=0;$j<=$max_codeinp;$j++) { $str_code = "multi_code".$j; $str_name = "multi_name".$j; if($$str_name != "") { $ext=explode(".",$_FILES[$str_code]['name']); $str=date("mdY_hms"); if($ext[1]!="jpg" && $ext[1]!="png" && $ext[1]!="gif" && $ext[1]!="jpeg" && $ext[1]!="tif") { continue; } else { echo $new_imgname = $ext[0].$i."_".$str.".".$ext[1]; if (is_uploaded_file($_FILES[$str_code]['tmp_name'])) { $updir = "images/"; $uppath = $updir. $new_imgname; $upimageTemp_name = $_FILES[$str_code]['tmp_name']; //chmod($uppath, 0777); echo move_uploaded_file($upimageTemp_name,$uppath); } } } } } ?> |
In conclusion, the ability to facilitate multiple file uploads with PHP and JavaScript is a valuable asset for web developers. This article has provided you with the necessary steps and complete code to effectively handle and process multiple file uploads in your web applications. Whether you’re managing user-generated content, enhancing file sharing, or improving content management, the knowledge gained here empowers you to offer a more efficient and user-friendly experience. With multiple file upload capabilities, you’re well-prepared to enhance your web applications and provide seamless file handling for your users.









2 Comments
Rahul · September 21, 2012 at 5:04 am
thanks a lllooootttt buddy for ur code…..its really works…. Nice Work .. 🙂
how to add or remove file fields using jquery | ANIL KUMAR PANIGRAHI 's Blog · July 6, 2011 at 12:58 pm
[…] about how to add or remove file fields using jquery and upload using php code. In my previous code Multiple Upload files using php and javascript explained using simple javascript code. Now i will explain using jquery and with less code to […]