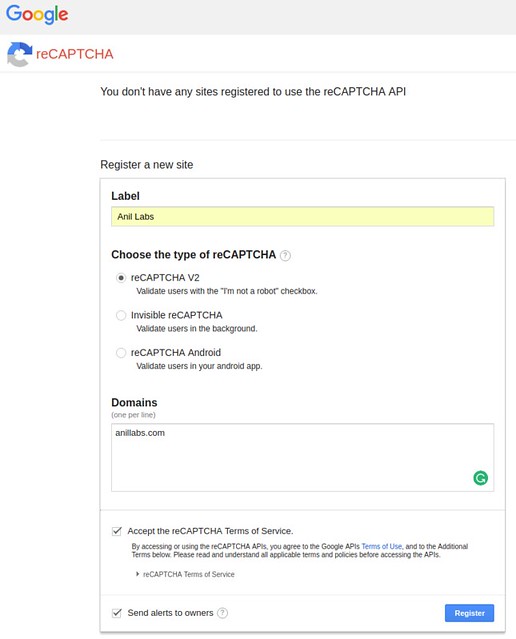
In this post, I would like to explain about how to integrate Google reCAPTCHA for your form with validation. For that, we need to register our domain to Google. Please go to below URL to integrate it. Then we will get the site key.

How to integrate Google reCAPTCHA for your form with validation – Anil Labs – an Anil Kumar Panigrahi’s Tech Blog
https://www.google.com/recaptcha/admin#list

Initial Screen on how to integrate Google reCAPTCHA for your form with validation – Anil Labs – an Anil Kumar Panigrahi’s Tech Blog
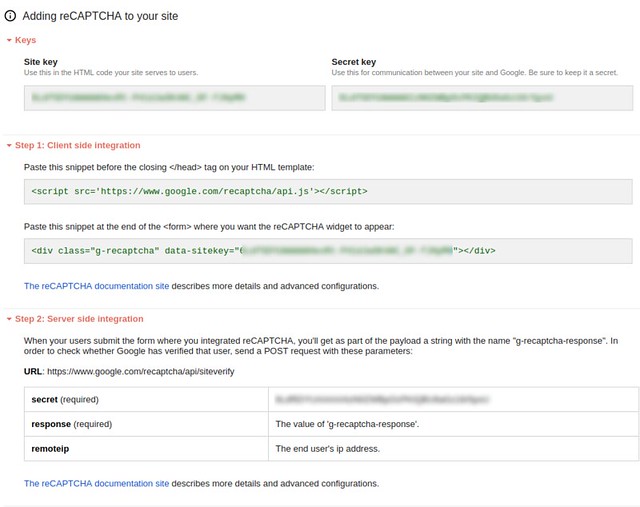
once you provide the domain names, we will get sitekey like below

Steps screen on how to integrate Google reCAPTCHA for your form with validation – Anil Labs – an Anil Kumar Panigrahi’s Tech Blog
There are two steps integrations.
1. Client side integration
Paste the below URL before end of head tag
1 | <script src='https://www.google.com/recaptcha/api.js'></script> |
Paste it end of your form then reCAPTCHA will be appear.
2. Server side integration
Based on the SiteKey we can integrate.
Complete HTML Form with reCAPTCHA code and validation:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!-- [if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!-- [if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!-- [if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!-- [if gt IE 8]><!--> <!--<![endif]--> How to integrate Google reCAPTCHA for your form with validation <script src='https://www.google.com/recaptcha/api.js'></script> <style> form{width:500px;}<br /> </style> <!-- [if lt IE 7]> <p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p> <![endif]--> <div class="container"> <fieldset><legend>integrate Google reCAPTCHA</legend></fieldset> <form id="google_reCAPTCHA_validate" method="post" name="google_reCAPTCHA_validate"> <div class="form-group row"> <label class="col-2 col-form-label" for="username-text-input">UserName</label> <div class="col-10"><input id="username-text-input" class="form-control" type="text" value="" /></div> </div> <div class="form-group row"> <label class="col-2 col-form-label" for="password-text-input">Password</label> <div class="col-10"><input id="password-text-input" class="form-control" type="password" value="" /></div> </div> <div class="form-group row text-left"></div> <div class="form-group row text-left"> <div class="col-12"><button class="btn btn-primary" type="submit">Log In</button></div> </div> </form></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script> <script> $('#google_reCAPTCHA_validate').on('submit', function(e) { if(grecaptcha.getResponse() == "") { e.preventDefault(); $("#recaptchaerr").html('Please select captcha'); } else { $("#recaptchaerr").html(''); } }); </script> |
Note: Replace ‘123456’ with your SiteKey.







1 Comment
PHP Captcha and reCaptcha options for web forms using javascript - Anil Labs · November 1, 2023 at 2:20 pm
[…] this post, we’ll explore a straightforward method to create a captcha code with reCaptcha options using simple JavaScript and PHP code. With the rise in spam messages […]