Hi friends, this post explains about jquery plugin for converting text to speech. It is a simple plugin and it can be use in your web applications. This posts explains in several steps.
1. Plugin Name
2. Voices
3. Usage
4. Architecture
5. Code
6. Demo

Plugins
SpeakClient.js
Voices
More than 200+ accent voices
Usage
Just add speakClient.js on header
Add function in your javascript code or jQuery code speak(“hi this is speak plugin tutorial”)
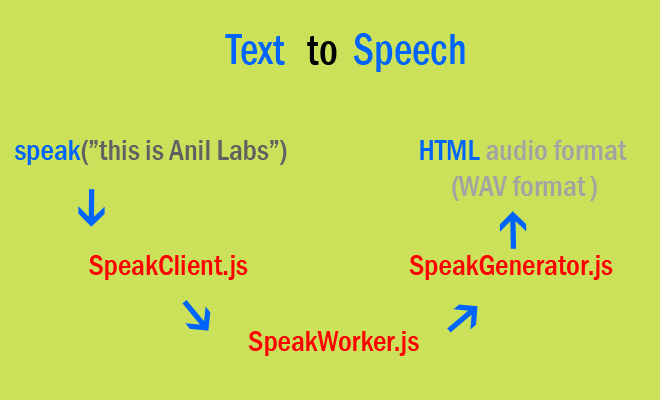
Architecture
When ->-> Speak() function get chance to call they get data from speakClient.js and load speakWorker.js in a web browser (background process) around speakGenerator.js. Convert our text to wav format and return to speak function. Then plays html audio content.
Explains architecture in a picture

Code
Or
$(function(){
$(‘#link’).click(function()
{
Speak(‘this is anil ‘);
});
});
Complete Code
var j = jQuery.noConflict();
j(document).ready(function() {
j(‘#link’).on(‘click’, function()
{
speak(‘this is anil ‘);
});
});
body { text-align: center; }
#container { margin: 0 auto; width: 900px; }
#button { background: none repeat scroll 0 0 green;color: white;font-size: 40px;}
#link { font-size:20px;}
(or)









14 Comments
snowmall · January 28, 2013 at 3:01 pm
nice one, ready to use it on my website:)
Julissax · January 29, 2013 at 5:16 pm
Hi, great article, please you know how change the language?
Thanks advanced
Will · March 2, 2013 at 9:21 am
Wow, Thanks for this informative post you have here. I heard about some text voice that has features that can an easy create and use platform, that allows users alternative methods to process written information. Is this something that most text to speech needs?
siva · April 24, 2013 at 9:07 am
Hi Anil, this one not working in chrome 🙁 , i need to download any kind of plugins to support chrome
Shripad Joshi · June 30, 2013 at 10:38 am
Can you please specify how to change to voice?
yogesh · August 8, 2013 at 12:29 pm
thanks for it…was searching for it from long time…
siddhu · August 12, 2013 at 5:14 pm
Thanq boss
pedram · November 17, 2013 at 7:20 pm
Thanks a lot
Its very useful for me.
kinix · January 11, 2014 at 1:29 pm
Very nice plugin, works flawlessly. I know its mentioned before, but how can you change voices or variants? Is it hardcoded in the speakGenerator.js?
Robert · May 14, 2014 at 8:45 am
Great, but i doesn’t seem to work on latest explorer. Works fine in chrome and firefox…
Michal · May 21, 2014 at 12:40 pm
Hi,
nice but please tell how change the language?
greets
Rajesh · July 29, 2014 at 8:14 pm
Is it working for Phonegap application? I have try to use in phone gap but not working what i do if i want to use in phone gap application?
Download videos from Youtube using PHP and API - Anil Labs · November 19, 2013 at 10:30 am
[…] from Youtube using by PHP code and API. This post by Siddhu Vydyabhushana, his earlier post is jQuery plugin for Text to Speech, this time come with this unique post. Download videos from Youtube using PHP and API by Siddhu […]
2013年优秀jQuery插件整理小结 | 云渣 · May 28, 2016 at 10:14 am
[…] 2、 jQuery plugin for Text to Speech […]