In this post i want to explain about php graphs or charts using google visualizations api. We can implement with less code. I have used this code in several projects which is developed. And it is free. We can integrate in admin section dashboard to more visible to admin.

php graphs using google visualizations chart api | Anil Labs
Javscript Code
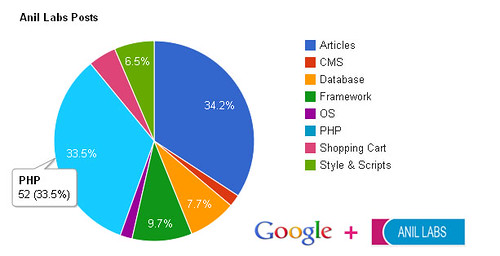
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("visualization", "1", {packages:["corechart"]}); google.setOnLoadCallback(drawChart); function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('string', 'Task'); data.addColumn('number', 'Hours per Day'); data.addRows(5); data.setValue(0, 0, 'Articles'); data.setValue(0, 1, 15); data.setValue(1, 0, 'CMS'); data.setValue(1, 1, 2); data.setValue(2, 0, 'PHP'); data.setValue(2, 1, 25); data.setValue(3, 0, 'Shopping cart'); data.setValue(3, 1, 2); data.setValue(4, 0, 'Database'); data.setValue(4, 1, 7); var chart = new google.visualization.PieChart(document.getElementById('chart_div')); chart.draw(data, {width: 450, height: 300, title: 'Anil Labs Posts'}); } </script> |
We can simple way to use this code.









7 Comments
Nerd · September 12, 2011 at 3:53 pm
Are you reading the Values from a Database? . Which part are you implementing with PHP?
Anil Kumar Panigrahi · September 13, 2011 at 5:16 am
@Nerd, Here I am using static values. We can implement it with dynamic values from the database. Thanks.
Srinivas · October 17, 2011 at 6:13 am
It’s useful. Anil need some more information about googel appspot.
CACUser · February 19, 2012 at 8:40 pm
How do we get the data using PHP and pass it to the Google Visualization API?
new user · February 27, 2012 at 7:04 am
Hi i want to pass the values from Db and plot the chart…
so how do i call in data.setvalue(); ?????
ravi · January 20, 2014 at 5:34 am
this topic is very useful one
Share A Code » Blog Archive » PHP graphs using google chart api · July 3, 2012 at 11:45 am
[…] can do a graphical representation of our data using php graphs or charts using google visualizations api. It’s absolutely free. We can use it in admin panel dashboard and reporting etc. The code is […]